I’m creating the gallery page with Beaver Builder and Advanced Custom Fields (ACF) Pro plugin. It will display 4 images per row. When user will click on thumbnail, large version of that thumbnail will open on modal popup box.
What I am doing:
- Creating the Gallery type custom field with ACF plugin. So I can easily upload the gallery images from my Dashboard.
- Creating a custom module for gallery.
- Uploading the gallery images
- Editing the page with beaver builder and creating the grid gallery layout with that custom module
Minimum Requirements:
- Beaver Builder Plugin
- Advanced Custom Fields (ACF) Pro plugin
Checkout the live demo here.
Here I am sharing my steps:
Creating the Gallery Page
At first I am creating a new page “Gallery” and saving it in Draft mode.
- Navigate to Pages -> Add New
- Enter Title “Gallery”
- Click on Save Draft button
Creating the Custom Field

Now we shall add the image upload field into the Gallery page. For it we shall use the Gallery type field of ACF plugin. Follow the steps at below:
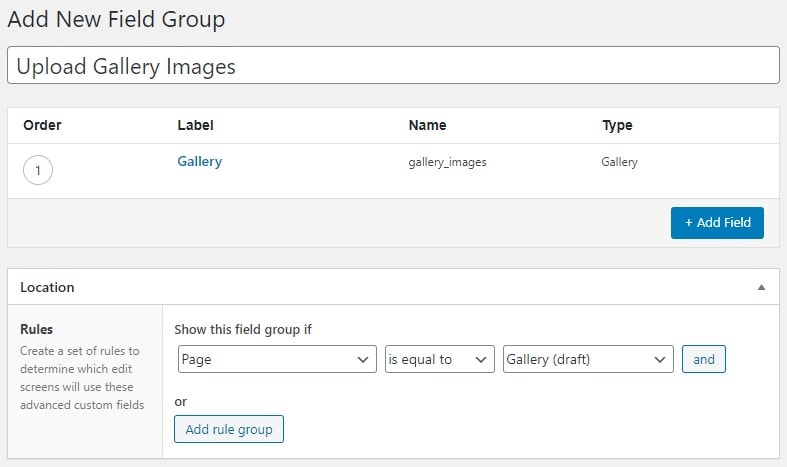
- Go to Custom Fields -> Add New page
- Enter Title. I entered “Upload Gallery Images” there
- Click on “+Add Field” button
- Field Label: Gallery Images
- Field Name: gallery_images
- Field Type: Gallery
- Location Rules: Select the Gallery page.
- Click on Publish button
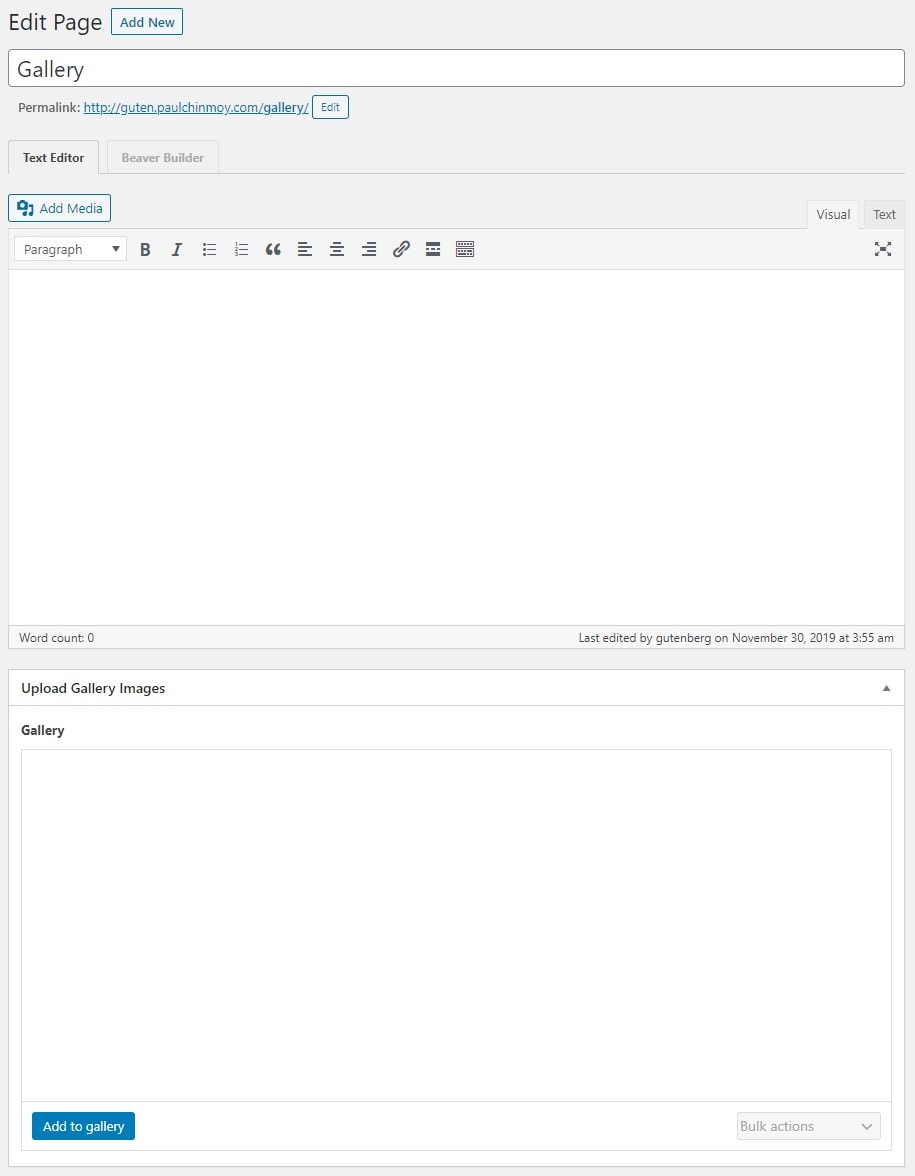
Now image upload field will appear on Gallery page edit screen like attached image

Install/Activate Gallery – ACF Module
Click on the “Pay Now” button and download the module file. Login to your dashboard and upload the plugin from Plugins -> Add New -> Upload Plugin page.
$15.00Pay Now
Upload Gallery Images & Edit The Page With Beaver Builder Editor
Now we shall upload the gallery images.
- Go to your gallery page edit screen
- Click on “Add to gallery” button
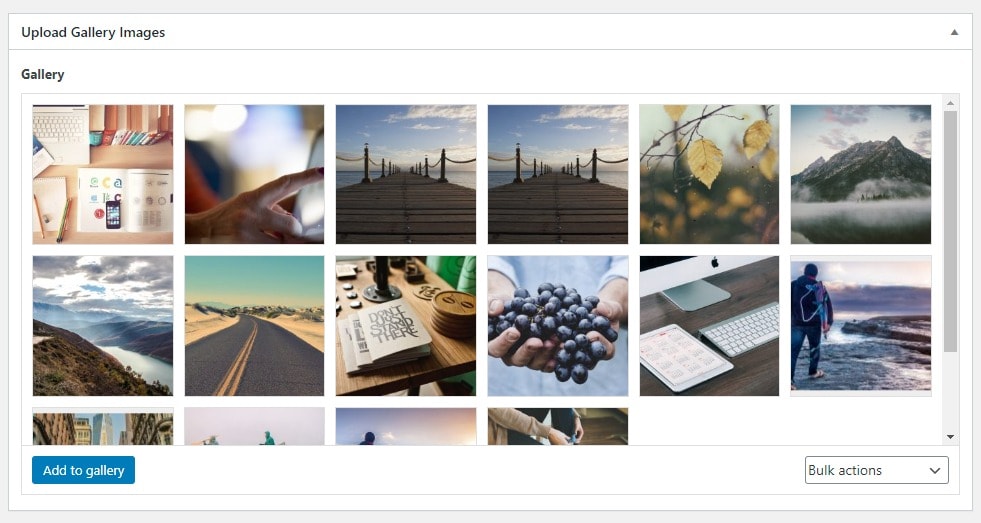
- Media library popup box will appear
- Upload the images
- Click on “Select” button
- Save the page as Draft mode

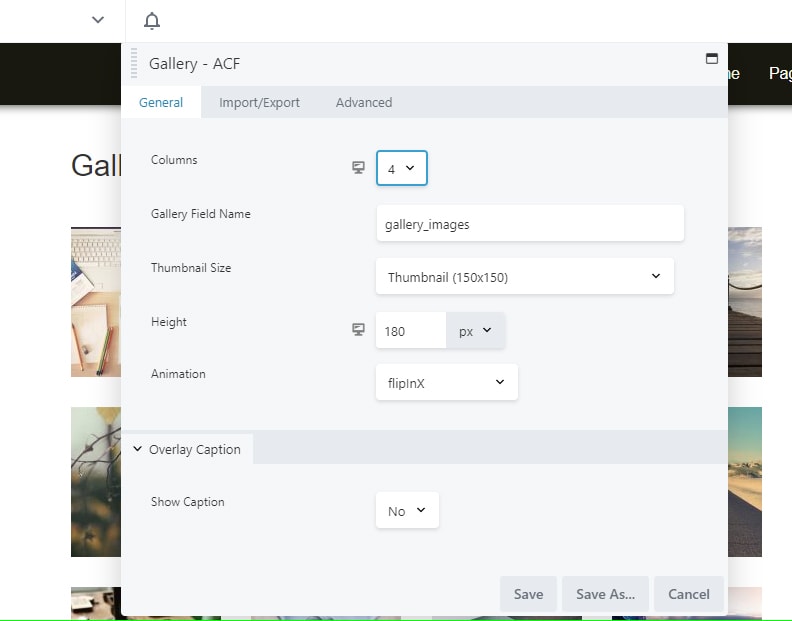
After uploading the images, you will launch the Beaver Builder editor (click on Beaver Builder button) and drag&drop the Gallery – ACF modules. You will setting the module like attached image. Afterthat you will publish the page.

Checkout the live demo here.
You can use this module for different purposes also. Assume that you built a single portfolio/project page with Beaver Themer and want to add the animated gallery section there. You will just create the Gallery type custom field with ACF plugin for portfolio post type. Then you will upload the gallery images to every portfolio/project items and add the Gallery – ACF module to Single Portfolio Beaver Themer layout. Therefore you will get the grid gallery layout on your portfolio/project details page.
Reviews
There are no reviews yet.