I am completely hiding my Beaver Themer header, until the user scrolls and it would be appear in sticky mode. In this tutorial I’m sharing the complete procedure.
Creating The Site Header
At first I create the site header with Beaver Themer add-on. There have two restrictions in Themer header settings. You will not enable the sticky and overlay options.

Adding The CSS and JS Code in Themer Header Layout
- Launch the Beaver Builder editor of your Themer Header layout.
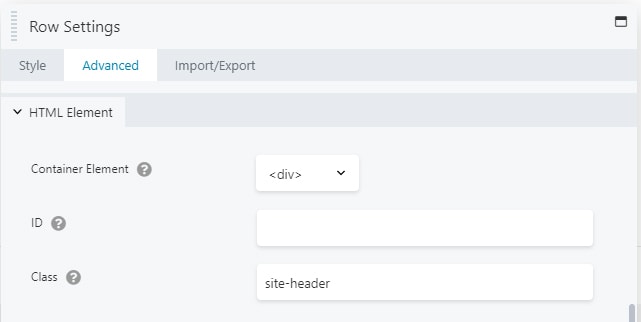
- Open the Row Settings form
- Click on Advanced tab
- Add the site-header class name into HTML Element -> Class input box

- Click on Save button
- Open the Tools panel
- Click on Layout CSS & JavaScript button
The rest of the content is available for Pro members. Click on the PAY NOW button to enable access to this content.
$10.00Pay Now
* Payment is non-refundable.
Paid members will be able to login below to see the restricted content.
Login
Reviews
There are no reviews yet.