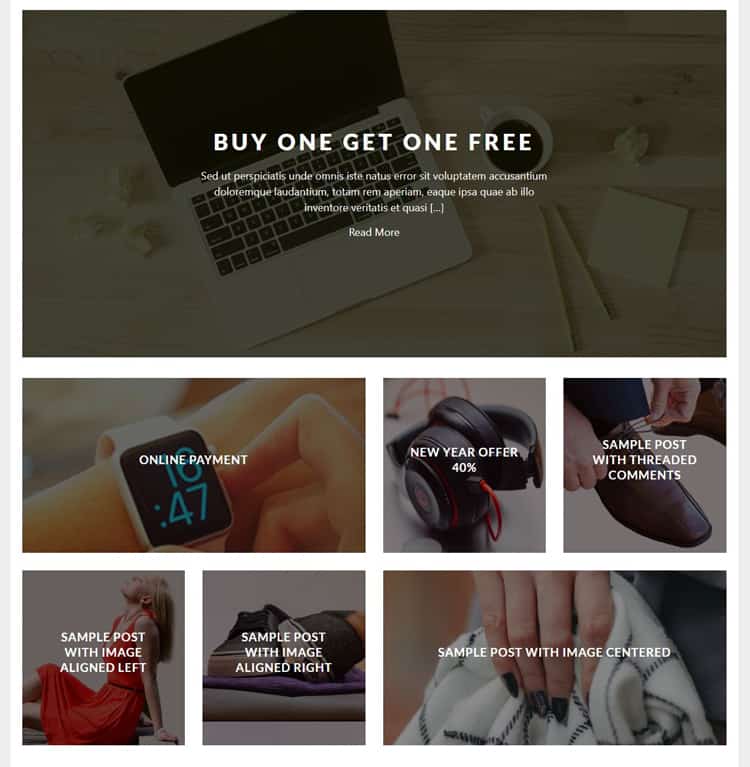
I am displaying the recent blog posts in tiles style with Beaver Builder Pro plugin (no extra third party add-ons) on static front page. See the image at below:

Top one is the full width one column row and insert the single Post module. I setup a placeholder background image(An image placeholder is a dummy image designed to draw attention to the need for an actual image) into the row. Below I add the 2 columns row. In every column I add the placeholder background image and insert the Post module with offset value(excluding the previously displayed post). Only challenging part is that all placeholder background images will be updated with post’s featured image.
Minimum requirement:
I am sharing the instruction how you will get this layout with Beaver Builder Pro plugin.
Creating The Recent Stories Section
Creating the tiles layout with Beaver Builder. I am sharing my setup via video.
Replacing All Background Images with Post’s Featured Image
I shall add the post featured image as a background image. For this we need the custom PHP codes. Open your functions.php file of your active theme and add this snippets at end of the file.
The rest of the content is available for Pro members. Click on the PAY NOW button to enable access to this content.
$7.00Pay Now
* Payment is non-refundable.
Paid members will be able to login below to see the restricted content.
Reviews
There are no reviews yet.